Como Quitar sombras de las imágenes de Blogger
Hola amig@s ! Ya estoy de regreso, que tal su fin de semana?? Espero todo buenas noticias.
Vamos con el Tuto de Hoy, como ya les había dicho aqui vamos a quitar las sombras de las imágenes que ponemos en nuestras entradas y en la barra lateral de nuestro Blog.
Poco a poco vamos viendo como toma una linda forma nuestro blog de Pruebas y Tutoriales, si te has perdido algunos tutos aquí puedes ponerte al corriente, Como quitar el titulo a las imágenes laterales, y Como Insertar una firma en Blogger sin tocar el HTML.
Pues bien hoy vamos a aprender a como quitar las sombras de las imágenes, que a mi no me termina de gustar. Blogger por defecto pone estas sombras a las imágenes que publiquemos en nuestras entradas, también aparecen en las imágenes de la barra lateral, Pero si no te gusta o no quedan muy bien con tus entradas y las quieres quitar, entonces pon atención, no tardaremos mucho Lo prometo, es super sencillo y rápido, pero tocaremos un poco la Platilla HTML.
Pues hay un paso muy sencillo para quitar estas sombras y primero vamos a personalizar platilla.
1. Pinchamos
en platilla> personalizar>avanzado>imágenes,
aquí seleccionamos color
de fondo y color de borde quede todo en transparente.
Pincha en aplicar al Blog para guardar tus cambios.
2. Regresamos a blogger y ahora vamos a de nuevo a plantilla y pinchamos
2. Regresamos a blogger y ahora vamos a de nuevo a plantilla y pinchamos
Editar HTML
expandir
artilugios.
Pulsamos ctlr
+F para que nos salga el buscador
Pegamos lo
siguiente en el buscador: .post-body img
Nos saldrá
algo parecido a esto:
NOTA: No te olvides de hacer copia de seguridad antes de tocar HTML.
NOTA: No te olvides de hacer copia de seguridad antes de tocar HTML.
.post-body img, .post-body .tr-caption-container,
.Profile img, .Image img,
.BlogList .item-thumbnail img {
padding:
$(image.border.small.size);
background:
$(image.background.color);
border: 1px
solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0,
.1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0,
.1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
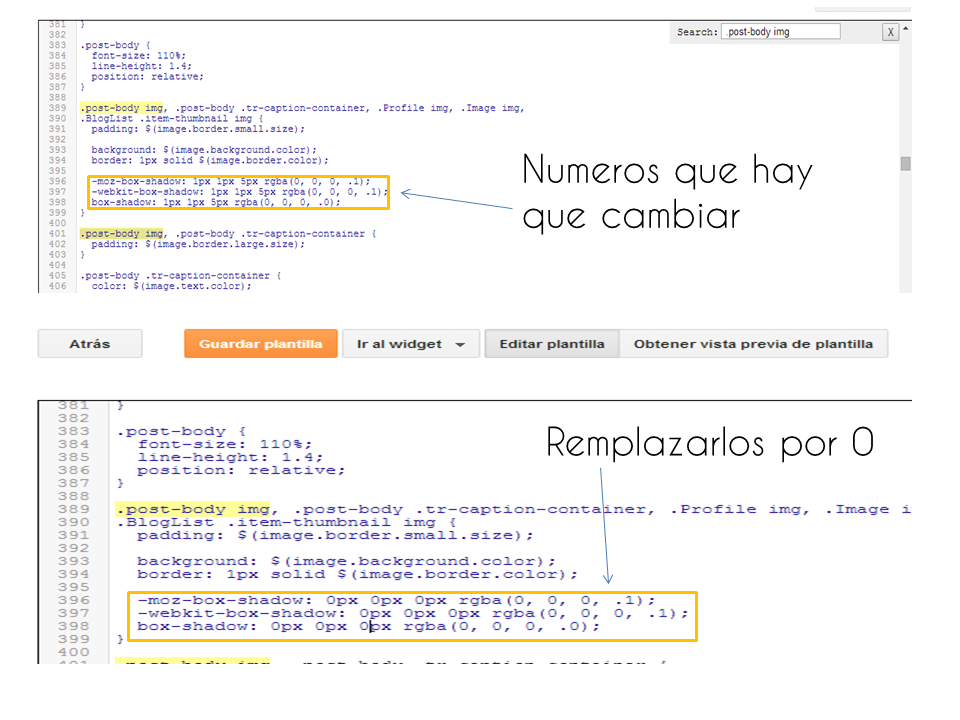
Nos vamos a
centrar en la parte coloreada de morado.
Y lo que vamos a hacer es tan sencillo como cambiar cada uno de los números junto a px por un cero, así como en el ejemplo de abajo;
Y lo que vamos a hacer es tan sencillo como cambiar cada uno de los números junto a px por un cero, así como en el ejemplo de abajo;
-moz-box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
-webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
De esta manera debería quedar, pinchamos en obtener vista previa y si todo sale correctamente, pinchamos en Guardar.
De esta
manera quitamos la sombra de la foto, pero no eliminamos el efecto, por si
acaso algún día nos apetece volver a recuperarlo. Si es así, solo tendríamos
que volver a escribir los mismos números.
Que les a parecido? Fácil? Difícil? Útil?
platícame y así me motivo y pienso en cosas mas para compartirles.
Si les ha gustado, ya sabes que me haces un favor enorme compartiéndolo por las redes sociales.
Por cierto el siguiente tutorial estará buenísimo no te lo puedes perder, vamos a Crea una App con el Icono de tu Blog.
Te interesa aprender a crear tu propio App con Icono??
Te interesa aprender a crear tu propio App con Icono??
Que pasen un feliz Martes. :) :)














Go ahead, let's talk! Aprecio mucho tus comentarios.